
Výzvy klienta
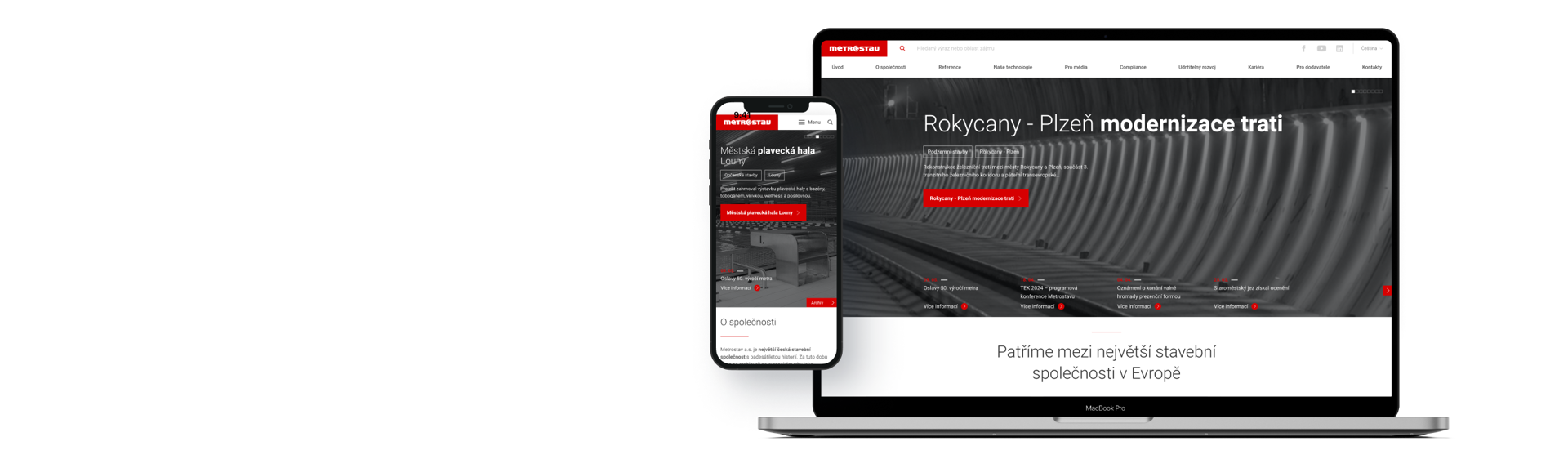
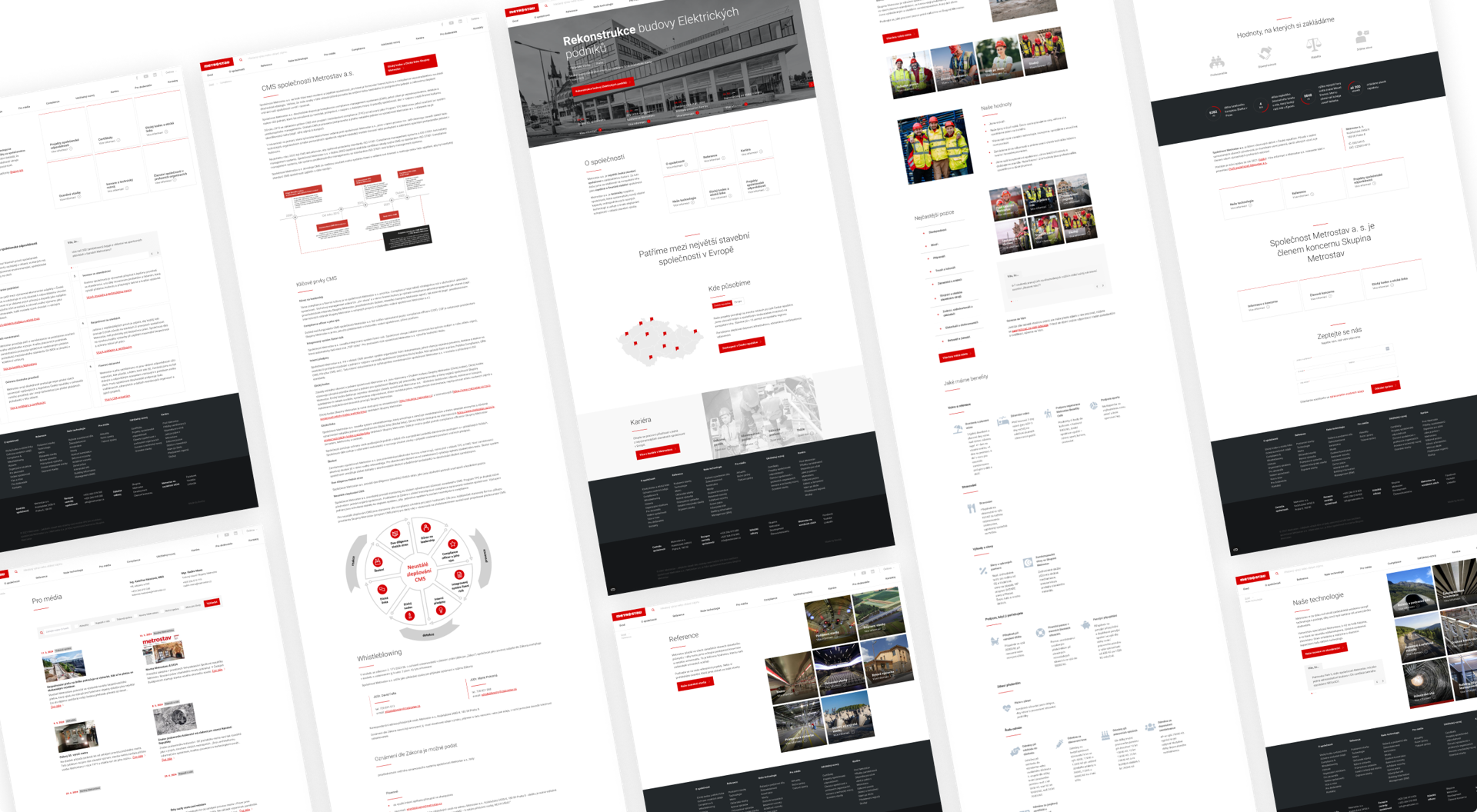
- Modernizace webu
Produktový scope
Řešení projektu
Výhodou systému je, že každá změna je okamžitě vidět na frontendu. Publikovaný obsah lze tedy měnit v reálném čase.
Jaké jsme udělali konkrétní kroky?
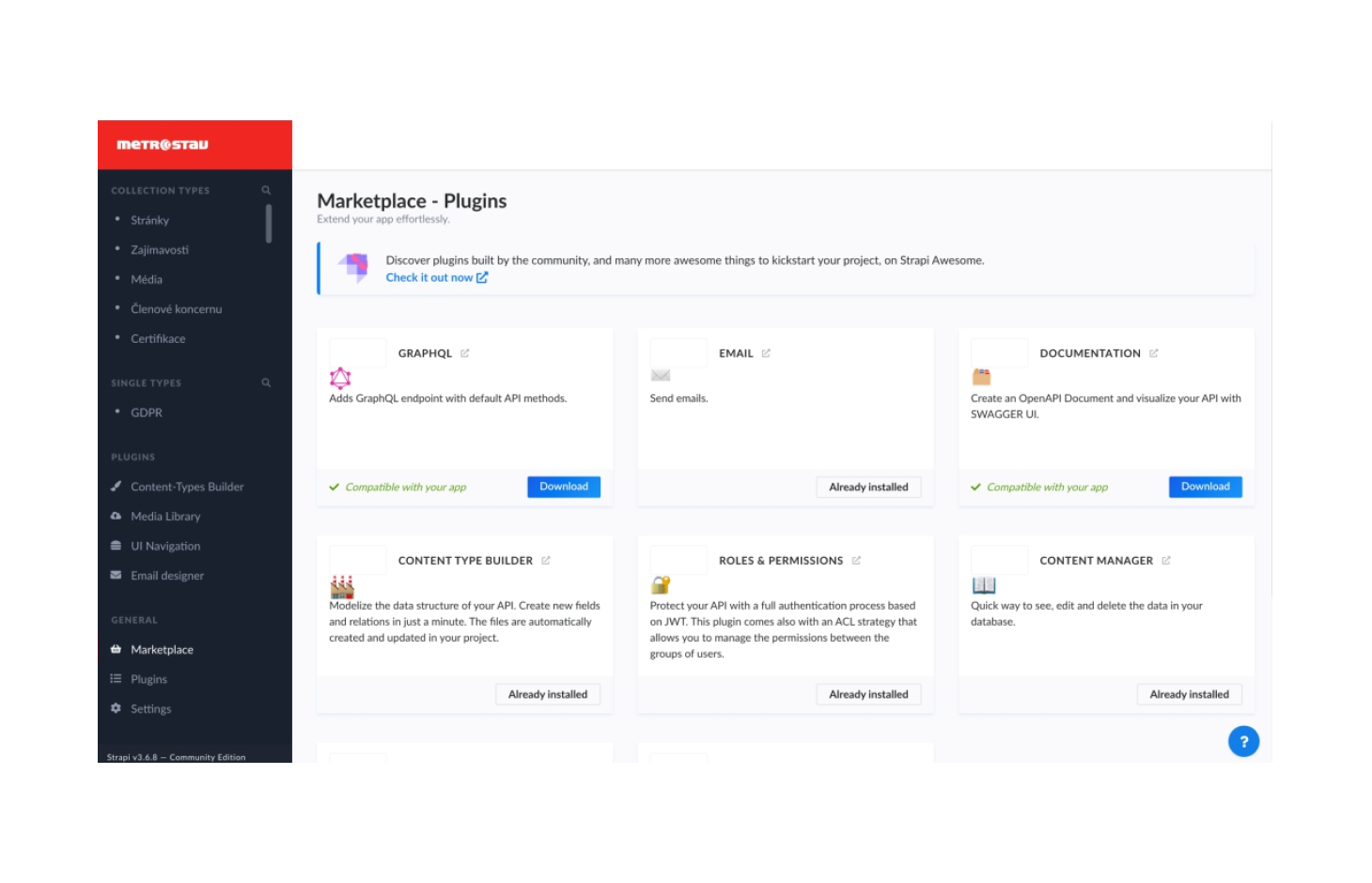
- Převedení webu na nové CMS Strapi.
- Nový frontend jsme napsali v Next.js a udělali několik drobných úprav.
- Ten, kdo v systému pracuje, nepotřebuje znalost CSS – šablony jsou předem definované, tudíž uživatelsky přívětivé a nelze na nich prakticky nic pokazit.
- Umožnili jsme nastavení garantů obsahu – lidí, kteří mají za obsah zodpovědnost. Těm se jednou měsíčně odešle e-mail s výpisem stránek, jejichž jsou garanti. Na nich je výpis projít a potvrdit, zda je obsah aktuální nebo je potřeba jej změnit.
- V rámci předání proběhlo i školení klienta do CMS, aby v něm jeho tým dokázal pracovat a spolupracovat.